What is CSS?
Cascading Style Sheets (CSS) is a stylesheet language used to describe the presentation of a document written in HTML or XML.
CSS helps in:
- Controlling layout of many documents.
- Applying different layout to different media-types.
- Formatting structured content.
Following are the steps to edit CSS in Shopify:
- Go to your Shopify admin page
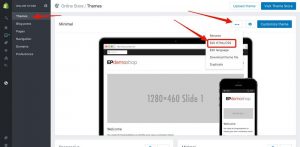
- You will find various tabs on the left-hand side, from there click Online Store
- Themes page will open by default, on the top right-hand side will appear more “…” button, click on that, and then from the drop-down menu select Edit HTML/CSS.

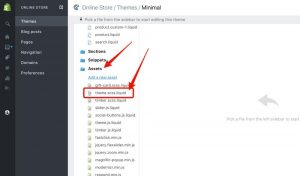
- Find and open the Asset folder and click on the CSS file. The file must be titled something like, css.liquid, if the file with such name doesn’t exist, then search for file that ends in css.liquid or scss.liquid. Open the file to add css.

- You can also edit the existing CSS or you can simply add CSS without interfering with the existing CSS. For this just scroll down to the bottom of the file and add CSS there.