Using a version of theme that supports section, will help you update theme automatically.
You can purchase Pixel Union Shopify theme, it will provide you a lifetime free updated version of that theme.
There are still many versions of theme that does not support sections; you will have to update them manually.
The following process will help you theme to a new version without hampering your current customizations and settings.
Before Updating
Before updating to a new version, you will need to have:
- Images of your logo and feature in a local folder
- Documentation of any App
- A duplicate of your old theme
How to duplicate your old/published theme?
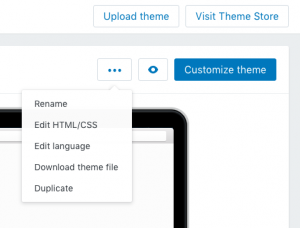
- Click on the “…” button

- From the drop down list select Duplicate
An unpublished, duplicate theme will be visible below with the title something like “Copy of Theme v1-0-0”
Now, open the duplicate and click the “…” button. Then click on Edit HTML/CSS. You can keep this window open for later reference.
Download – New theme file
- If the theme has been bought from the Shopify store, then you can download an updated version for free from the Shopify theme store.
Search for your theme and then click on Buy Theme.
Note: You are using the same Shopify account with which you have purchased your first theme.
You will find the theme added in the Theme page of your Shopify admin.
- If the theme has been bought from the pixelunion.net, then you need to send an email to support@pixelunion.net and you will receive a theme file (.zip) to upload.
Go to Shopify admin dashboard—-> Online store —->Themes —->click on Upload a theme —-> Choose file (select the theme file from your computer) —-> click Upload
You will find an unpublished theme on the Theme page of your dashboard.
Update Theme Settings
- In separate windows, open the Customization Theme editor for both the unpublished versions
- On the Theme page of the new version theme, right- click Customize theme button—-> Open in new window
- Upload feature, logo and other images and match the settings
Migrate Custom Code
You will now need to move the custom code from your Liquid file. You will find the custom code documented, incase, you do not find it, you can use the file comparison tool Diffchecker.
Open Diffchecker, copy the liquid file where you believe the custom code is added and paste it to the Original Text field. Now copy the new version and paste it to Changed Text field. Click Find Difference
The missing code will be highlighted in red in the Original text field.
For Future Updates
If you have made any future additions to the custom code, you can add a comment to it to make it easily searchable. Add you comment between <!- -and- -> (Like, <!- – Comment- ->)
Reinstall Apps
You will need to reinstall the App that add code to your theme’s file. Installation instructions in the app documentation or you can go to Apps and click View Details to find the instructions.
Publish
Once you are done with the above steps, click Publish on the new version of the Theme.