Checkout page is most significant part of each customer journey where they proceed to pay for required products or services. If you are Shopify plus customer you can completely edit the layout of the checkout page with checkout.liquid and checkout.scss.liquid files in the theme editor sections in your Shopify store admin panel.
For all Shopify stores, steps to edit checkout page
- Navigate to Online Store – Theme section in your Shopify store admin panel.
- Click Customize to customize the components of the theme.
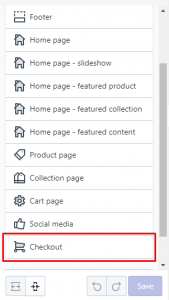
- Select Checkout from the left side theme navigation

- Update Banner, Logo, Main Content Area, and Order Summary for the checkout page. (Shopify stores are allowed to edit these components only. For more updates in the theme layout you need to be Shopify Plus customer)
- Click Save to complete the process.
If you are a Shopify Plus customer, you can edit Checkout layout. Shopify provides you two additional file in the theme layout editor (checkout.liquid and checkout.scss.liquid).
Steps to edit Checkout page in Shopify Plus store
- Navigate to Online Store – Theme section in your Shopify store admin panel.
- Click “Edit Code” – Actions drop down in the Current Theme section
- Select checkout.liquid file (checkout.scss.liquid file for style) to make necessary updates
- Click Preview to view the changes done
- Click Save to complete the process.
If you looking for designing / customizing your Shopify plus store. Please write to us with all your store requirements at sales@plobalapps.com. Our team of Shopify Experts will help you to achieve your business objective. Also incase you want to convert your shopify store into shopify mobile app our DIY platform can help you achieve it in 10 minutes.