Perhaps the most crucial factor to your eCommerce venture’s success is the quality of your mobile app. But too often, businesses make poor UX choices, overlooking the needs of their customer base. Even after taking care of precise details, your app can still catch some UX mistakes. Given that your customers have no shortage of options, it wouldn’t be surprising if they abandoned their shopping journey midway.
Here are some common pitfalls to avoid while developing a mobile app for your online store.
Inadequate Search Functionality
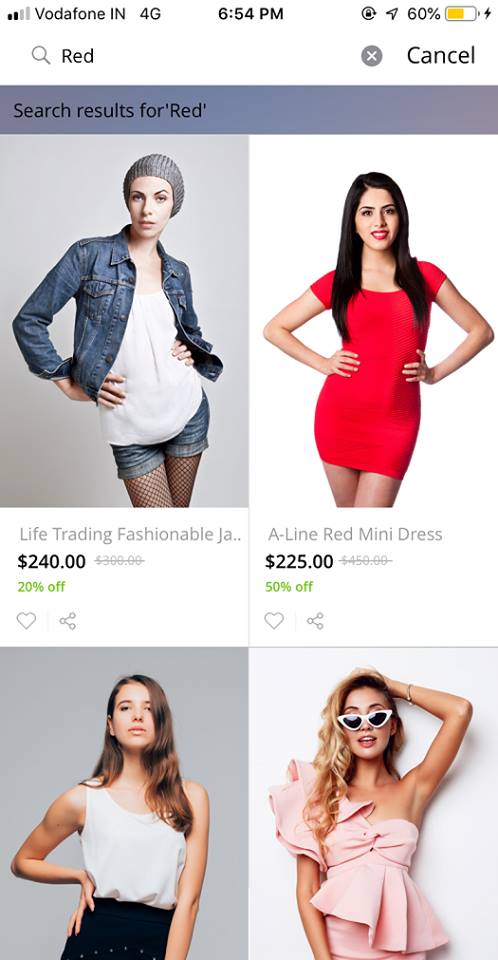
When your customers browse through a category but cannot narrow their options, they often perform a search to refine the listing, expecting the search field to allow them to look for products in the chosen category. According to a study by Baymard, more than 50% of users try to search within their selected category to filter the product list. But more than 90% of eCommerce sites do not support this, instead of performing a site-wide search. The result? Users abandon the platform altogether.

To solve the problem, your app can add the current category scope to existing autocomplete suggestions without adding new interface elements. Another way is scoping the search field with a manual search scope selector – a drop-down embedded in or placed next to it. It can set the current category as default but may allow the user to change it.
A manual scope selector may be handy if your online store offers varied product catalogs.
For instance, a user searching for an iPhone 5 case should be able to perform their query in the currently navigated category of ‘Mobile Cases.’ Or your app could have a dedicated ‘search with’ field to allow users to search within the current category while giving them the option to perform an app-wide search in the header.
You can even introduce a ‘relevancy-based search‘ so that users can be shown the most relevant products and view search results based on relevance to the search term instead of a simple text match.
No Support for Pinch and Tap
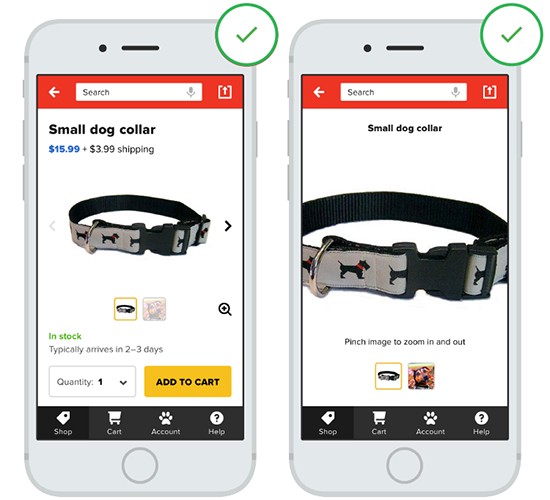
Users on your app may try to zoom and navigate product images with pinch and tap gestures. If your app doesn’t support them, their buying decision can be adversely affected. Especially if your products’ details are pertinent to the purchase decision, a single large image doesn’t suffice. This functionality is more important for mobile apps because of the small form factor of mobile devices.

Allowing for pinch and tap gestures allows your customers to inspect build, material, texture, and other details by zooming in on images. If they feel the app doesn’t let them get a proper understanding of the product, they aren’t going to feel comfortable buying it.
Using Inline Labels
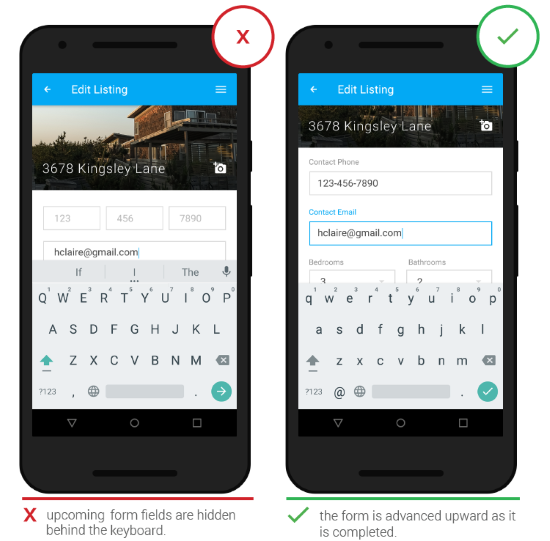
Many mobile apps feature labels placed inside the form field, i.e., inline tags, for simplicity and space efficiency. However, they cause several usability problems. When users begin typing in a form field, the inline title disappears, resulting in a loss of context. Apart from making it difficult to fill the area, it corrects the event of validation errors complicated. When users have to delete their input to view the label, frustration may cause them to abandon the app.

It is only appropriate to use inline labels when there are only a few fields so the user doesn’t forget the context. Moreover, inline labels are better suited for brief descriptions that further clarify the field’s context but not as the primary label.
Image Scaling Issues
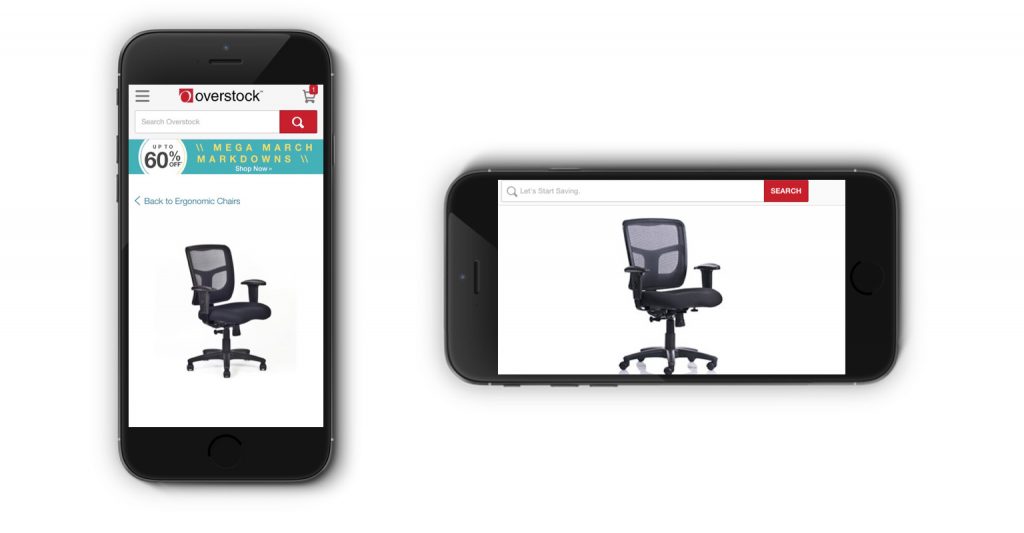
Any eCommerce player worth their salt realizes the importance of product images. Many shoppers will admit to looking at them before they dive into the details. When shopping on mobile apps, images must scale proportionally in landscape mode. When your customers find images too small or the portrait mode limiting for gaining an understanding, they will switch to landscape mode in the hope of getting a better visual impression.

Thus, your app must support the customer’s need to visually assess the product and match their image expectations when they switch from portrait to landscape. To scale images in the landscape, define the image size as the relative width of the viewport.
Slow Load Time
If your mobile app is slow to load, it affects your users’ interest in exploring it. Poor app performance is indeed a deal breaker for potential customers. Each page load’s performance is crucial; if your app is fast and lightweight, the customer will see it as immensely responsive, and if it is slow, they will experience every page interaction as sluggish. Keep your layout simple without unnecessary design clutter that will slow down your app.
Unnecessary Features
An app with plenty of expensive features may look good in the planning stage but will not translate to a good user experience. Having unnecessary features confuses customers and complicates their shopping journey. Moreover, it leads to a longer response time and frequent crashes that eventually frustrate them. A delay of a few seconds alone can make users completely abandon an app. Therefore, aim to have a few simple yet valuable functionalities to ensure a smooth and hassle-free user experience.

Picking the wrong tech stack can mean lost customers and slow business. Choose between cross-platform and native development based on your market and your desire. However, you can do away with coding using easy-to-use, drag-and-drop app development platforms.
Conclusion
To succeed in the competitive eCommerce market, your business needs a robust and well-designed app in its arsenal. If spending big bucks on development and testing teams is not feasible for your company, look towards platforms such as Plobal Apps and get tailor-made apps for a great user experience. It takes five minutes to turn your store into a Shopify mobile app. It not only auto-syncs to your store in real-time, but with features like Apple Pay and Android Pay integration and gateway integration for faster check-outs, you ensure that your business gets the app it deserves.







Share Your Views!